Ανοίξτε το περιβάλλον του JBuilder7 (συνήθως
γίνεται εκτελώντας το
C:\JBuilder7\bin\JBuilderW.exe).
Βρισκόμαστε έτσι στο JBuilder IDE (Integrated
Development Environment).
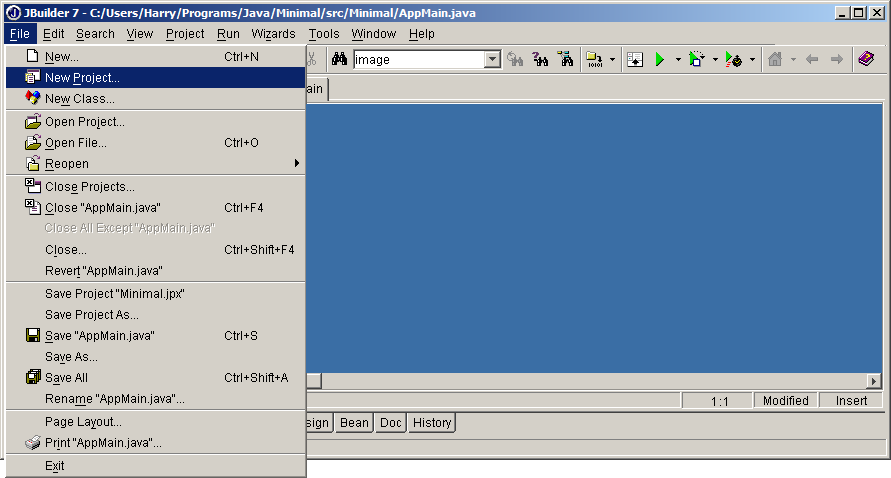
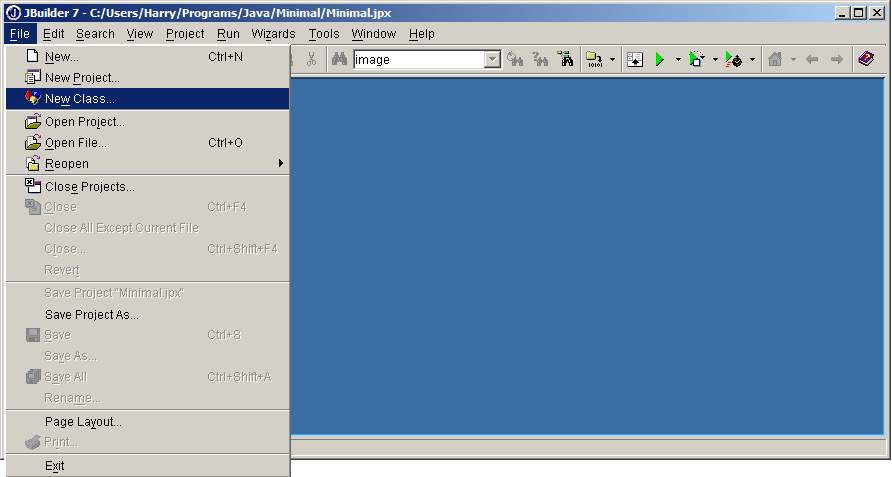
Από την επιλογή File του menu (στην κορυφή),
επιλέξτε [New Project]:

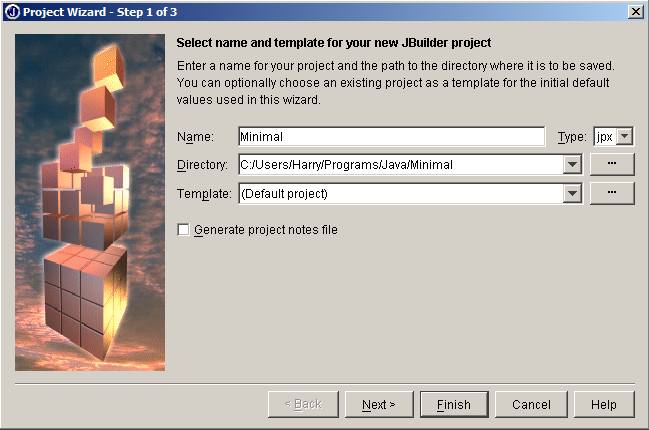
Επιλέγοντας το [New Project] εμφανίζεται ο
επόμενος διάλογος:

Στον παραπάνω διάλογο, η λέξη “untitled1” που αρχικά
εμφανιζόταν στο πεδίο Name έχει αντικατασταθεί από τη λέξη “Minimal”,
που είναι το όνομα του project που θα δημιουργήσουμε.
Γενικά, διαλέγουμε να βάζουμε ονόματα με χαρακτήρες ASCII για το
όνομα ενός project
(όχι μη-λατινικούς χαρακτήρες, ούτε κενά, γιατί το ίδιο όνομα θα
χρησιμοποιηθεί για ονόματα φακέλλων στους οποίους θα αποθηκευτούν
μέρη του project, και το JBuilder7 δεν μπορεί να χειριστεί ονόματα
φακέλλων με γράμματα μη-ASCII). Το αν είναι τα γράμματα κεφαλαία ή
μικρά έχει σημασία, και συνιστάται να χρησιμοποιούμε κεφαλαίο πρώτο
γράμμα για το όνομα του project.
Στο πεδίο Template επιλέξτε το “(Default
project)” από τη λίστα επιλογών.
Τέλος (και μ’ αυτή τη σειρά), πηγαίνετε στο πεδίο Directory
και εισάγετε το όνομα του φακέλλου στον οποίο θέλετε να αποθηκευτεί
το project. Ένα παράδειγμα δίνεται στην παραπάνω εικόνα, υποθέτοντας
οτι το λειτουργικό σύστημα είναι το Windows 7 (που είναι υπεύθυνο
για το μέρος C:/Users
του ονόματος του φακέλλου), και οτι ο χρήστης του συστήματος λέγεται “Harry”.
Μετά απ’ αυτό το σημείο, ο χρήστης Harry είναι που αποφάσισε να
οργανώσει τους φακέλλους-του όπως φαίνεται στην εικόνα (“Programs/Java”).
Το τελευταίο μέρος του πεδίου Directory συνιστάται να είναι
ταυτόσημο με το όνομα του project (στην περίπτωσή μας: “Minimal”).
Πατήστε το κουμπί [Next >], στο κάτω μέρος
του διαλόγου. Ένας νέος
διάλογος εμφανίζεται, που είναι το δεύτερο (και τελευταίο) βήμα στη
δημιουργία του νέου
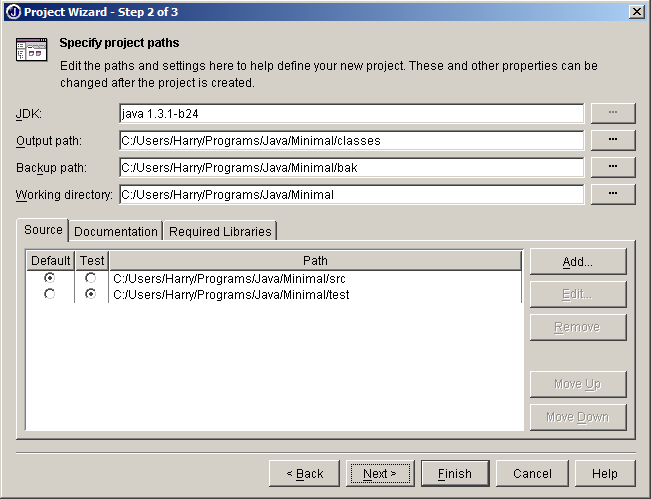
project. Ο διάλογος είναι ο εξής:

Συνιστάται να αφήσετε τις επιλογές όπως τις βλέπετε
στο διάλογο αυτόν (με τα ονόματα φακέλλων σύμφωνα με τη δομή
φακέλλων του υπολογιστή-σας, φυσικά). Αν επιθυμείτε να γνωρίζετε
τους ρόλους των παραπάνω επιλογών, ισχύουν τα εξής:
-
Output path: εκεί όπου
αποθηκεύεται ο μεταγλωττισμένος κώδικας της Java.
-
Backup path: εκεί όπου
το JBuilder κρατά αντίγραφα (backups) των πηγαίων-σας
προγραμμάτων.
-
Working directory: ο
ανώτερου επιπέδου φάκελλος του project-σας.
-
Το path που είναι σημειωμένο
σαν “Default”
στο φύλλο “Source” είναι ο φάκελλος όπου αποθηκεύεται ο πηγαίος
κώδικας.
-
Τέλος, το path που λέγεται
“Test” δεν χρησιμοποιείται ποτέ.
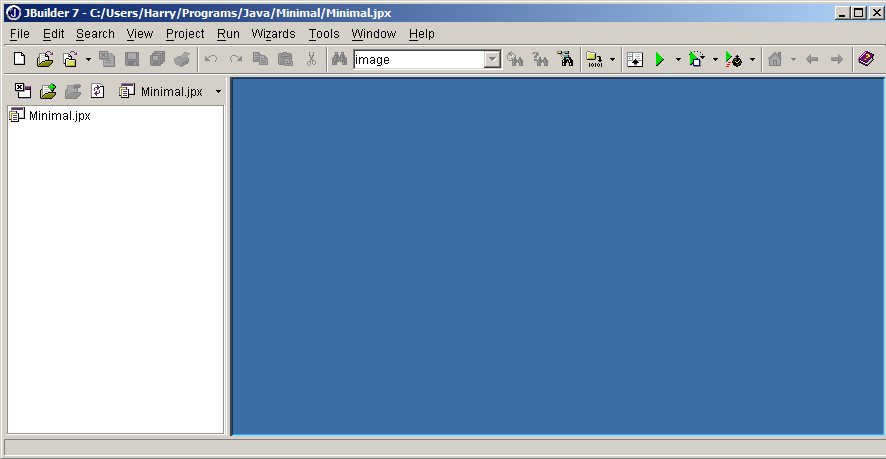
Πατήστε το κουμπί [Finish],
στο κάτω μέρος. Η κύρια οθόνη του IDE τώρα δείχνει οτι δουλεύουμε
στο
project “Minimal”:

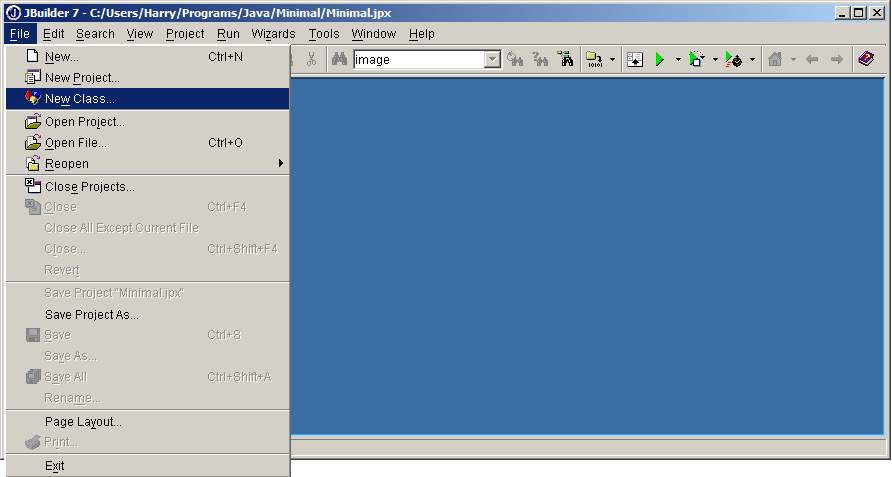
Από την επιλογή File του μενού (άνω μέρος)
επιλέξτε [New Class]:

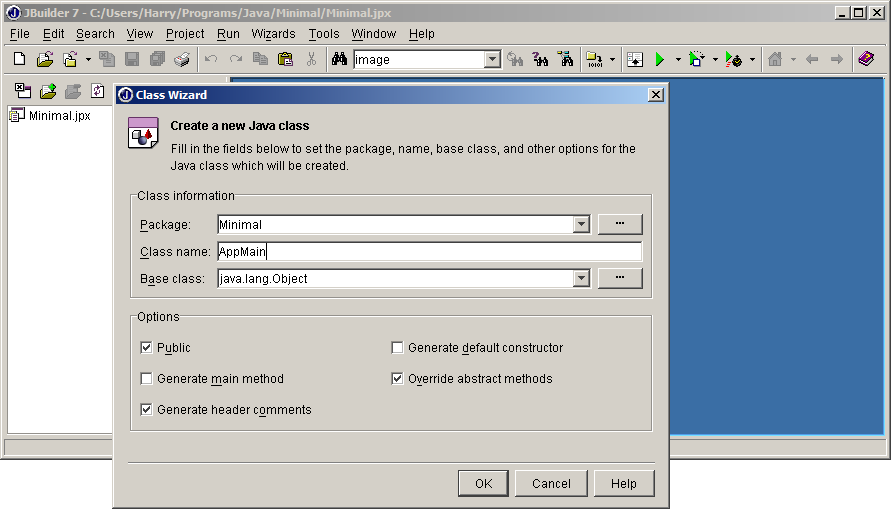
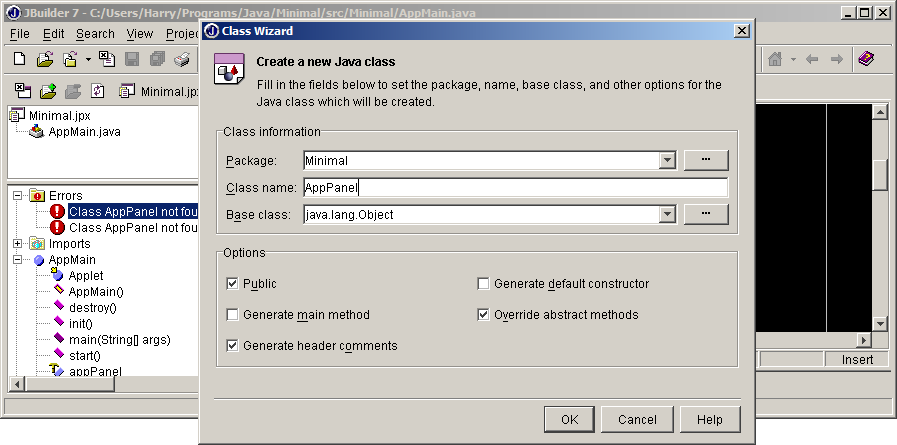
Ένας νέος διάλογος εμφανίζεται τώρα, ζητώντας-μας να
εισάγουμε το όνομα της τάξης (class) και άλλες παραμέτρους που
σχετίζονται μ’ αυτή:

Στο πεδίο “Package”, το όνομα του project
εμφανίζεται αρχικά με μικρά γράμματα. Συνιστάται να διορθωθεί, ώστε
να είναι γραμμένο ακριβώς όπως ονομάσαμε το project-μας (“Minimal”).
Στο πεδίο “Class name” γράψτε: AppMain
Αυτό (το “AppMain”) θα είναι το όνομα της τάξης του
κορυφαίου επιπέδου το προγάμματός μας. Ο πηγαίος κώδικας της τάξης
αυτής θα δοθεί παρακάτω, και θα παραμείνει ουσιαστικά αναλλοίωτος
όσο πολύπλοκο και να γίνει το υπόλοιπο project.
Αφήστε τα υπόλοιπα πεδία ως έχουν, και πατήστε το κουμπί [OK]. Τώρα
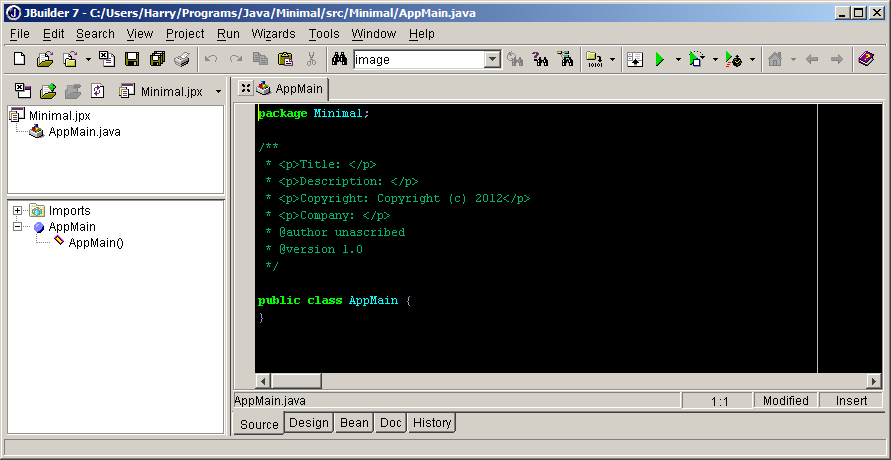
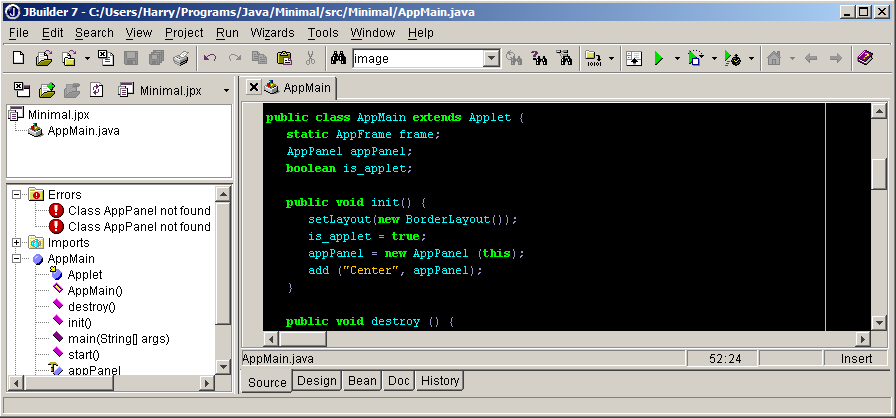
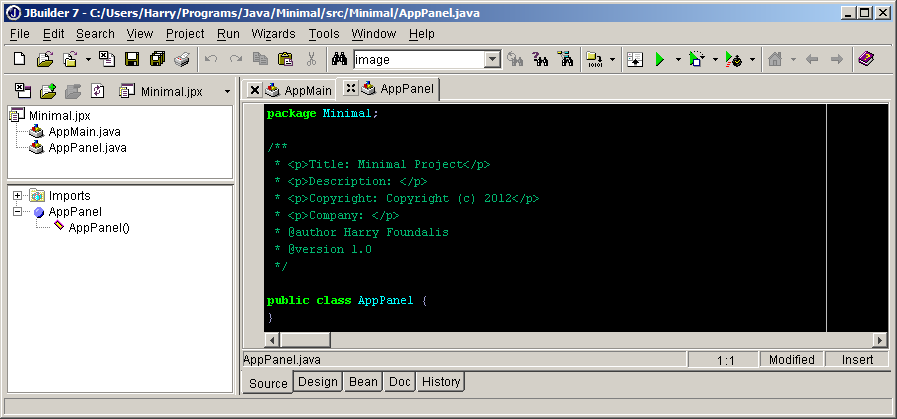
βλέπουμε την τάξη AppMain στο κύριο παράθυρο:

Το παραπάνω, που φαίνεται σε μαύρο φόντο (σε άσπρο
ίσως στο δικό-σας περιβάλλον), είναι ο default κώδικας που το JBuider7
δημιούργησε για την τάξη-μας, την “AppMain”. Θα συμπληρώσουμε τον
κώδικα αυτόν με τον δικό-μας, σύντομα. Αλλά πρώτα ας κάνουμε κάτι
για τα σχόλια εκείνα (που περικλείονται σε /* και */). Θα μπορούσαμε
βέβαια να πάμε και να τα αλλάξουμε τώρα με το χέρι, αλλά αν το
κάνουμε αυτό θα έχουμε αλλάξει μόνο τα σχόλια αυτής της τάξης (AppMain),
και όποτε δημιουργούμε μια νέα τάξη τα ίδια στερούμενα νοήματος
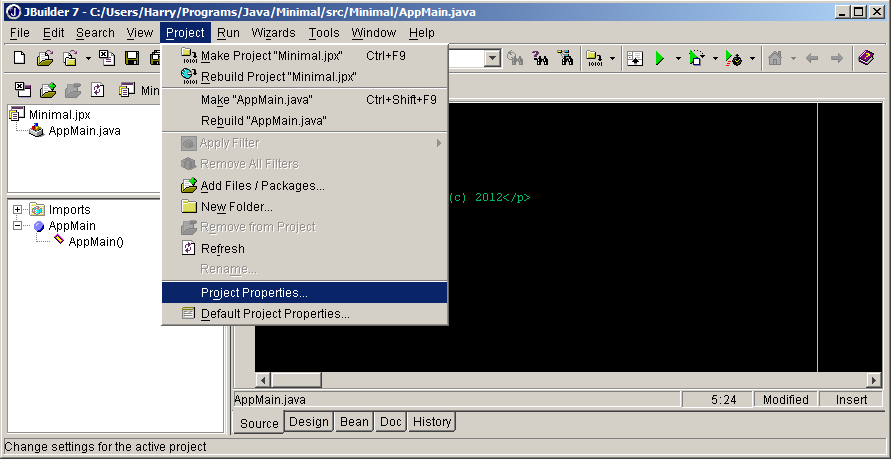
σχόλια θα προσθέτονται αυτόματα. Μπορούμε να αλλάξουμε τα default
σχόλια μια και καλή αν πάμε στο μενού και επιλέξουμε Project
και μετά Project
Properties...:

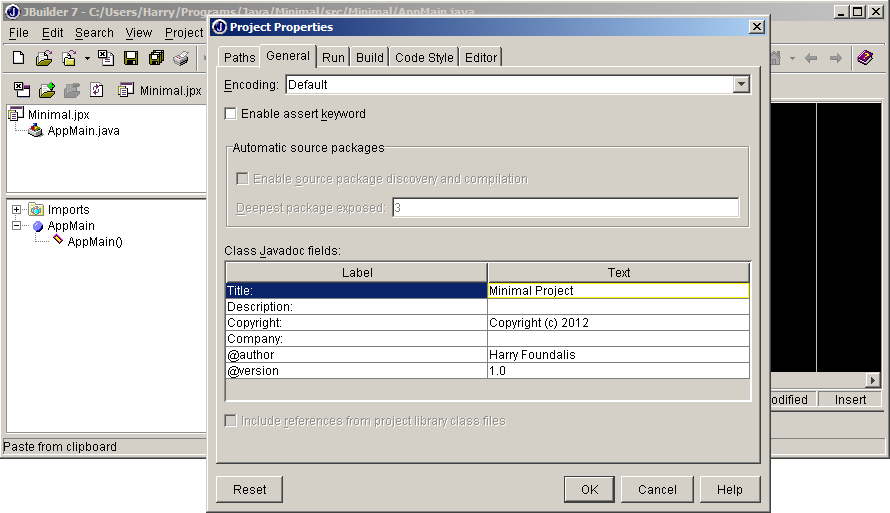
Ο διάλογος “Project Properties” ανοίγει, μοιάζοντας
πολύ με αυτόν που είδαμε στο πρώτο βήμα δημιουργίας του project.
Στο διάλογο αυτόν υπάρχει μια σειρά από φύλλα στο άνω μέρος. Το
πρώτο φύλλο λέει “Paths”, και είναι αυτό που βλέπουμε τώρα. Πατήστε
στο επόμενο φύλλο, που λέει “General”:

Βλέπουμε τότε τα όσα δίνονται by default στην περιοχή
σχολίων της κάθε νέας τάξης που δημιουργούμε. Μπορούμε να αλλάξουμε
τις τιμές εκείνες κάνοντας διπλό κλικ στα πεδία δεξιά. Στο παραπάνω
παράδειγμα, ο τίτλος “Minimal Project” πληκτρολογήθηκε, όπως και το
όνομα του συγγραφέα (“Harry Foundalis”). Εσείς πληκτρολογήστε το
δικό-σας όνομα. Πατώντας το
πλήκτρο [OK] επανερχόμαστε στον πηγαίο κώδικα της AppMain. Τα σχόλια
δεν αλλάζουν αυτόματα τώρα (θα πρέπει να τα αλλάξουμε με το χέρι,
μόνο αυτή τη φορά), αλλά είμαστε έτοιμοι να εισάγουμε τον κατάλληλο
κώδικα για την AppMain.
Μπορείτε τώρα να κάνετε αντιγραφή του ακόλουθου κώδικα και να τον
επικολλήσετε στην AppMain,
αντικαθιστώντας τις δύο γραμμές που ορίζουν μια άδεια τάξη AppMain. (Αντιγράψτε-επικολλήστε
τον κώδικα όπως τον βλέπετε παρακάτω, με τα κενά μεταξύ των γραμμών·
τα κενά έχουν τοποθετηθεί έτσι ώστε όταν επικολληθούν στο JBuilder
να φαίνονται φυσιολογικά.)
import java.awt.event.*;
import java.awt.*;
import java.applet.*;
public class AppMain extends Applet {
static AppFrame frame;
AppPanel appPanel;
boolean is_applet;
public void init() {
setLayout(new BorderLayout());
is_applet = true;
appPanel = new AppPanel (this);
add ("Center", appPanel);
}
public void destroy () {
}
public void start () {
}
public static void main(String args[]) {
AppMain appMain = new AppMain();
appMain.init();
appMain.is_applet = false;
appMain.start();
frame = new AppFrame (appMain);
}
}
class AppFrame extends Frame implements ActionListener, WindowListener {
AppMain appMain;
AppFrame (AppMain _appMain) {
super();
appMain = _appMain;
setTitle("Minimal");
add("Center", appMain);
setSize (1000, 540);
setVisible(true);
addWindowListener (this);
}
public void actionPerformed (ActionEvent e) {
String actionCommand = e.getActionCommand();
}
public void windowActivated (WindowEvent e) {}
public void windowClosed (WindowEvent e) {}
public void windowClosing (WindowEvent e) {
setVisible (false);
System.exit(1);
}
public void windowDeactivated (WindowEvent e) {}
public void windowDeiconified (WindowEvent e) {}
public void windowIconified (WindowEvent e) {}
public void windowOpened (WindowEvent e) {}
}
Ο παραπάνω κώδικας, όπως ήδη
ειπώθηκε, δεν θα χρειαστεί να τροποποιηθεί σε νέα projects, εκτός
από ένα σημείο: στον κατασκευαστή (πρώτη μέθοδο) της τάξης AppFrame,
υπάρχει μια γραμμή που λέει: “setTitle("Minimal");”.
Η λέξη “Minimal” στη γραμμή εκείνη θα πρέπει να αλλάξει ώστε να
γίνει ίδια με το όνομα του project. (Η λέξη εμφανίζεται στον τίτλο
του προγράμματος.) Μόλις
επικολλήσουμε τον παραπάνω κώδικα, βλέπουμε δύο λάθη να
ανακοινώνονται στην αριστερή περιοχή:

Τα λάθη λενε: “Class
AppPanel not found” (δύο φορές). Αυτό
συμβαίνει γιατί δεν έχουμε ορίσει ακόμα την τάξη AppPanel, που είναι
η δεύτερη σημαντική τάξη του project Minimal.
Πριν να ορίσουμε τη νέα τάξη AppPanel, πρέπει να
σημειώσουμε οτι κάνοντας κλικ (μία φορά) σε καθένα από τα λάθη, το
IDE μας δείχνει το σημείο στο οποίο βρέθηκε το λάθος στον πηγαίο
κώδικα. Γενικά, αυτός θα είναι ο τρόπος με τον οποίο θα βρίσκουμε τα
συντακτικά λάθη-μας στον πηγαίο-μας κώδικα.
Τώρα είμαστε έτοιμοι να δημιουργήσουμε τη δεύτερη
τάξη του project-μας, την AppPanel. Αυτό το κάνουμε με τον ίδιο
τρόπο που δημιουργήσαμε την τάξη AppMain: επιλέγοντας το File
από το μενού, και μετά το [New
Class]:

(Σημείωση: το παραπάνω είναι επανάληψη μιας αρχικής
εικόνας· στο δικό-σας περιβάλλον θα πρέπει να βλέπετε τον πηγαίο
κώδικα της τάξης AppMain.)
Στο διάλογο που εμφανίζεται, κάνουμε τα ακόλουθα:

Θα πρέπει να αφήσουμε το προτεινόμενο όνομα Package
(“Minimal”), αλλά να αλλάξουμε το προτεινόμενο όνομα Class
από
“Untitled1” σε “AppPanel”.
Πατώντας το [OK] παίρνουμε το κυρίως παράθυρο με μια άδεια τάξη
AppPanel:

σημειώστε οτι τώρα βλέπουμε δύο φύλλα ακριβώς πάνω
από την περιοχή του κώδικα: ένα που λέει “AppMain” και ένα άλλο που
λέει “AppPanel”.
Κάθε φύλλο έχει ένα μικρό κουμπί με ένα X
στ’ αριστερά-του. Πατώντας εκείνο το X
κλείνει το φύλλο (δεν θέλουμε να κλείσουμε κανένα φύλλο). Αν το
X είναι ατελές (αν του
λείπει η κεντρική περιοχή), αυτό σημαίνει οτι ο πηγαίος κώδικας
εκείνης της τάξης δεν έχει σωθεί ακόμα. Στο παράδειγμα της εικόνας,
ο κώδικας της τάξης AppMain έχει σωθεί (οπότε το
X είναι πλήρες), αλλά ο
κώδικας της τάξης AppPanel δεν έχει σωθεί ακόμα (ατελές X).
Το σώσιμο των πηγαίων κωδίκων είναι πολύ απλό: ακριβώς κάτω από το
μενού είναι μια σειρά με εικονίδια (κουμπιά). Το πέμπτο εικονίδιο
δείχνει μια δισκέττα, και το έκτο ένα σύνολο δισκεττών. Πατώντας το
πέμπτο εικονίδιο σώζεται ο τρέχων πηγαίος κώδικας, ενώ πατώντας το
έκτο σώζονται όλοι οι κώδικες που έχουν τροποποιηθεί μέχρι τώρα (και
άρα όλα τα X
γίνονται πλήρη). Πατώντας
στα φύλλα εκείνα είναι ο τρόπος με τον οποίο μεταφερόμαστε από τη
μία τάξη του project στην άλλη.
Και αν ποτέ ένα φύλλο κλειστεί πατώντας το
X-του, μπορεί πάντα να
επανεμφανιστεί κάνοντας διπλό κλικ στο όνομα της τάξης, στο αριστερό
τμήμα του IDE. Είμαστε τώρα
έτοιμοι να κάνουμε αντιγραφή-επικόλληση του κώδικα της AppPanel,
όπως κάναμε και πριν για την AppMain:
import java.awt.event.*;
import java.awt.*;
import java.applet.*;
public class AppPanel extends Panel implements MouseListener, KeyListener {
AppMain appMain; // the class that creates 'this' class.
boolean screenPainted; // flag that controls method Paint().
Color backgrColor; // window background color.
public AppPanel (AppMain _appMain) {
super();
appMain = _appMain;
screenPainted = false;
backgrColor = Color.white;
setBackground (backgrColor);
addMouseListener(this);
addKeyListener(this);
}
public void keyPressed (KeyEvent e) {
if (e.getKeyCode() == KeyEvent.VK_F10) {
//! Do something if key F10 is pressed, here.
}
// Other useful keys:
// KeyEvent.VK_ENTER
// KeyEvent.VK_ESCAPE
// KeyEvent.VK_UP, ...DOWN, ...LEFT, ...RIGHT
}
public void keyReleased (KeyEvent e) {}
public void keyTyped (KeyEvent e) {
char c = e.getKeyChar();
if (c == 'A') {
//! Do something if key 'A' is pressed on the keyboard, here.
}
}
public void mouseClicked(MouseEvent e) { e.consume(); }
public void mouseEntered(MouseEvent e) { e.consume(); }
public void mouseExited (MouseEvent e) { e.consume(); }
public void mousePressed(MouseEvent e) { e.consume(); }
public void mouseReleased(MouseEvent e) {
e.consume();
Point point = new Point (e.getX(), e.getY());
//! Code specifying what happens when clicking anywhere goes here.
}
public void paint (Graphics g) {
int width = getBounds().width;
int height = getBounds().height;
if ( ! screenPainted) {
screenPainted = true;
//! Code specifying what must happen only once (i.e., initializations)
//! when the window of the program has just opened, goes here.
}
// Code painting things every time the window of the program needs to
// be painted goes here.
}
}
Ο ανωτέρω κώδικας δεν είναι
ακριβώς ελάχιστος (minimal), γιατί περιλαμβάνει μερικές κενές
μεθόδους που μας δείχνουν πώς να προγραμματίσουμε πράγματα όπως τα
κλικ με το ποντίκι και τα πατήματα πλήκτρων του πληκτρολογίου.
Κατά τα άλλα πάντως, ο κώδικας είναι αρκετά λιτός.
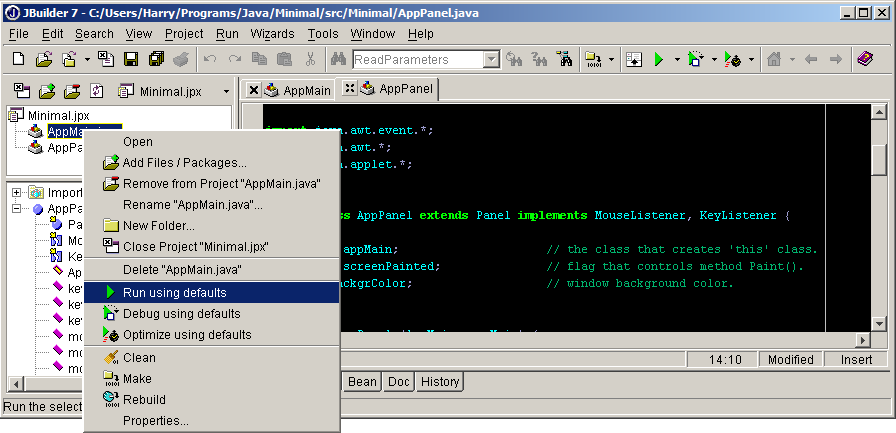
Τώρα μπορούμε να τρέξουμε το πρόγραμμά μας (που είναι
ταυτόχρονα και μια μικροεφαρμογή). Αυτό το κάνουμε με δεξί
κλικ πάνω στη λέξη “AppMain.java” που φαίνεται στο αριστερό μέρος
του IDE, και μετά επιλέγοντας “Run using defaults”
από το μενού που εμφανίζεται:

Κάνοντάς το αυτό, βλέπουμε οτι το
πρόγραμμα/μικροεφαρμογή τρέχει,
δημιουργώντας ένα κενό παράθυρο. Το χρώμα του παραθύρου είναι λευκό
γιατί στη μεταβλητή backgrColor δόθηκε η τιμή Color.white στον
κατασκευαστή της τάξης AppPanel. Κλείστε το παράθυρο του
προγράμματος,
πηγαίνετε πίσω στον πηγαίο κώδικα της AppPanel, αλλάξτε την εκχώρηση
τιμής του backgrColor σε κάτι σαν Color.blue, και τρέξτε το
πρόγραμμα πάλι για να δείτε το παράθυρό του να εμφανίζεται με μπλε
χρώμα.
Εδώ ολοκληρώνεται η πρώτη-μας προσπάθεια να
δημιουργήσουμε και να εκτελέσουμε ένα πρόγραμμα (αλλά και
μικροεφαρμογή) μέσω του JBuilder7 IDE. |